N. O. Bouvin, P. T. Zellweger, K. Grønbæk, and J. D. Mackinlay. Fluid annotations through open hypermedia: Using and extending emerging web standards. In Proceedings of WWW 2002, Honolulu, HI, USA, May 7-11 2002. Association for Computing Machinery. [pdf]
———
This paper describe a system called Fluid Annotations that is used to annotate web pages. The authors report an extensive rationale of why they choose this particular interaction mechanism for their system. The paper contains no evaluation.
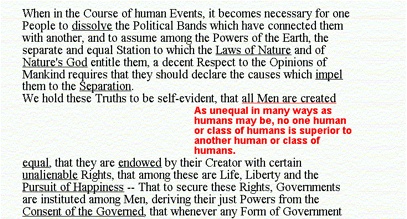
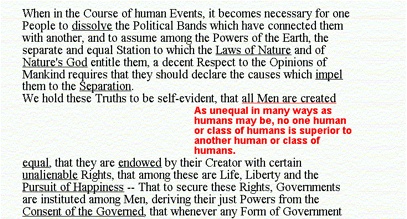
Typographic conventions such as footnotes and marginalia have long been used to place supporting information on a static page without disrupting the primary information. Computer-based documents have recently augmented these conventions with hypertext links to supporting documents. Compared to static typography, hypertext has fewer limits on the size or complexity of an annotation, but at the cost of removing the supporting information from its context on the page.
We are exploring a new technique for annotation, called Fluid Documents, which uses lightweight interactive animation to incorporate annotations in their context. Our approach initially uses the space on a page for primary information, indicating the presence of supporting material with small visual cues. When a user expresses interest in a cue, its annotation gradually expands nearby. Meanwhile, the surrounding information alters its typography and/or layout to create the needed visual space.
We have demonstrated the value of Fluid Documents in two prototype applications. Fluid Links use animated glosses to support informed and incremental hypertext browsing, and Fluid Spreadsheets use animated graphics to make formulas and cell dependencies visible in a spreadsheet. We have also developed a “negotiation architecture” to support Fluid Document applications. This architecture allows the primary and supporting information to adjust their typography and layout appropriately.
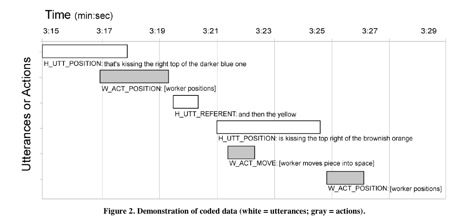
Results of a recent observational study of subjects using Fluid Links indicate that the basic concepts underlying fluid documents can be effective: users can process moving text even in a serious reading situation, and providing information close to the anchor seems to be beneficial. Subjective preferences were varied, which suggests that architectures like our negotiation architecture, which supports multiple fluid techniques, may be crucial to user acceptance.
More on the project web site.